|
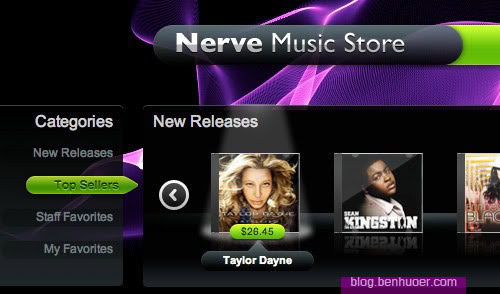
用于展示產(chǎn)品的滑門樣式與上面的例子對(duì)應(yīng),滑門不僅能用于大容量信息的組織,也能為用戶瀏覽大量產(chǎn)品條目提供方便。 SourceBits (見下圖)使用了多層滑門(一個(gè)水平的,一個(gè)垂直的),用唱片封面作為導(dǎo)航條目。
水平滑門兩端都有大的圓形箭頭圖標(biāo),實(shí)時(shí)反映左右導(dǎo)航的可用性。滑動(dòng)的時(shí)候有平滑的動(dòng)畫,用起來非常舒服。同時(shí),你也能看到,各個(gè)元素間距都精心設(shè)計(jì)過,這有助于內(nèi)容組織,也提升了可用性。鼠標(biāo)滑過時(shí),每個(gè)條目還有漂亮的聚光燈效果。

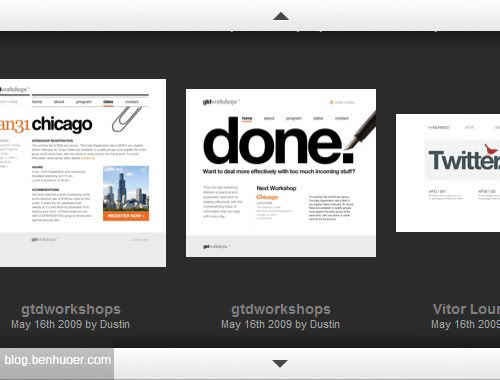
垂直滑動(dòng)的內(nèi)容以及超大的水平“點(diǎn)擊條” 接下來看看 QuickSnapper 的滑門。這是一個(gè)完美融入頁面整體布局的十分好用的垂直滑門。滑門內(nèi)容中有大量截屏圖,內(nèi)容被有序地組織起來。這個(gè)滑門最贊的地方就是上下方的按鈕導(dǎo)航。按鈕寬及整個(gè)滑門,大的按鈕讓“推拉”滑門更加容易。
還有,這些按鈕的:active和:focus效果也很漂亮。

滑門腳本
你可以參考下面的腳本、技巧和教程制作你自己的滑門:
|