|
網(wǎng)頁設計中,內(nèi)容組織恐怕是最至關重要、最影響設計品質(zhì)的方面了。如何將信息組織到好的布局中,是一個網(wǎng)站的基礎,并且應該在考慮外觀之前就決定好。沒有好的布局,網(wǎng)頁信息流就不能正確傳遞,所有東西都不能建立起合理的聯(lián)系。
在這篇文章中,我們將討論八個布局解決方案/技巧,這些方案和技巧將有助于你創(chuàng)建整潔有序的內(nèi)容布局。這八個技巧包括滑門 (sliders)、標簽式、漸進布局(progressive layouts)、結構網(wǎng)格、模態(tài)窗口(modal window)、翻轉元素、手風琴效果(accordions)以及超大下拉菜單(mega drop-down-menus)。
1. 滑動樣式與傳送帶(Sliders and Carousels)
滑門(Sliders),也可稱為傳送帶(carousels),是一種有序的、交互性強、十分平滑地展示內(nèi)容的方式。滑門樣式是一個非常流行的技 巧,大家都覺得它很好用,能讓你在固定的區(qū)塊內(nèi)填充上大量內(nèi)容。沒有滑門的幫助,這些內(nèi)容可能就要分開放到頁面中的各個地方。而大多數(shù)時候,你在使用頁面 空間時總是捉襟見肘。或者,有些內(nèi)容是你希望“用戶要求”后才出現(xiàn)。這有助于讓用戶一次只關注一個內(nèi)容區(qū)塊,也符合他們自己的便利需求。
滑門樣式的實例導航區(qū)提供縮略圖與圖標運用滑門和幻燈樣式時,最好在導航區(qū)提供圖標或縮略圖,以便使導航更加簡單直觀。縮略圖和圖標給用戶指出明路,向他們解釋當前所在位置,以及有哪些瀏覽選項可供選擇(比如說幻燈片的導航可以是水平的,也可以是垂直的)。另外,還能方便他們快速選擇特定滑門頁。
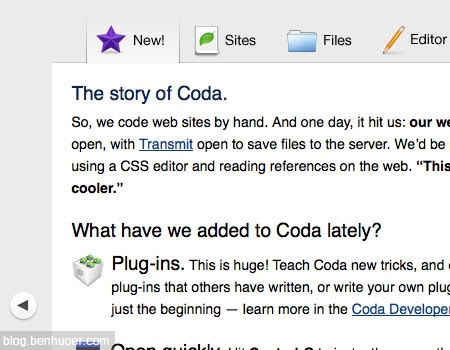
Coda網(wǎng)站的 滑門頂部設計了標簽卡,他們使用的是“滑動門+標簽卡”的混合樣式。這個主意絕頂聰明,因為通過看縮略圖,用戶就能快速得知特定滑門頁的內(nèi)容。而且,這些 圖標也提供了強大的、令人印象深刻的、干凈整潔的視覺支持。除了圖標和標簽你也可以在標題前加上小圖片, 或者只用數(shù)字也行。

|