| 這是一篇關于視覺方面的小文章,關于扁平化與擬物化風格的討論。有不少朋友來發(fā)表各自的看法,說明這確實是大家都蠻關心的設計問題。大家的觀點雖然不同,但都有一定的道理,都能看出發(fā)表論調的設計師的思考和激情。有人說了你怎么這么沒節(jié)操呢,你到底覺得哪種好?我要說的是,在我看來這個事情里的的確確不應該存在哪個強于哪個的爭議,因為它根本就不是個非黑即白非美即丑涇渭分明的問題;脫離了實際產品的上下文環(huán)境,脫離了產品功能與目標用戶群類型之間的關聯(lián),所謂好與不好的命題壓根就不成立。
? 說的具體些,遠的不講,單說Beforweb這邊的視覺風格,除了每篇文章的圖標以外,可以說是徹徹底底的扁平化了(當然,細心的朋友可以在側邊欄標題背景底部發(fā)現(xiàn)類似陰影效果的1像素邊框,這個不算數(shù)...),但如果有人說我是扁平風格的衛(wèi)道者的話,我會很不開心,因為我只是在自己覺得合適的地方使用這種風格而已。我喜歡iOS里很多擬物擬真風格的界面,最典型的包括語音備忘錄、iBooks、iPad里的日歷等等,它們的界面讓我覺得親切自然,讓我可以在冰冷的電子設備當中找到現(xiàn)實生活的真實感,就這么簡單。
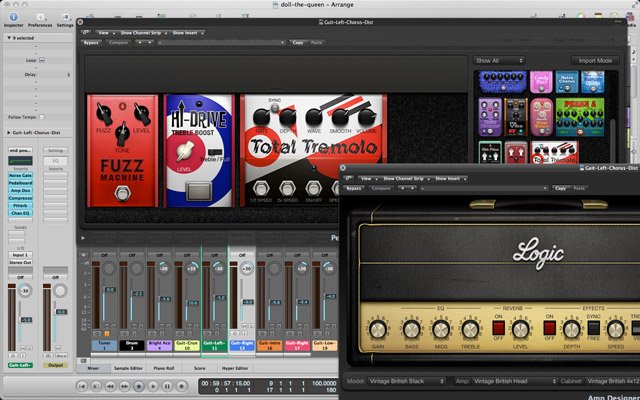
? 下面這些截圖來自我平常自娛自樂時會用到的一些音樂方面的iOS或OS X應用。它們的功能的確非常棒,我著實在這些東西上花掉不少錢,但如果它們的界面沒有采用如此逼真的擬物化設計,如果他們只是干巴巴的功能和數(shù)據陳列或是Metro風,我是絕不會在它們身上花半毛錢的。


??? 之前看到過一句話,大意是,Metro風格讓人看到未來,而擬物化則讓人感覺像是回到家里一樣。說的挺不錯的;人不可能一直呆在家里,也無法始終飄逸灑脫的在外面尋求新鮮與未來感。我喜歡聽真人使用真實樂器演奏的音樂,但這不妨礙我偶爾聽聽電子的東西。
??? 進入譯文的正文,從扁平化風格出發(fā),慢慢引出相對“公允”的看法,我個人覺得比那些單純強調某種風格的文章要有點意思。
??? 如今,關于“扁平化”與“擬物化”孰優(yōu)孰劣的爭論在圈子里此起彼伏的。我(英文原文作者)個人總是會被極簡設計所吸引,所以扁平化的界面設計風格確實是我的菜。
??? 什么是扁平化設計
??? 在實際當中,“扁平化設計”一詞所指的是拋棄那些已經流行多年的漸變、陰影、高光等擬真視覺效果,從而打造出一種看上去更“平”的界面。

??? Layervault的設計師Allen Grinshtein曾經在HackerNews的一篇文章當中說:“長久以來,網站的界面風格似乎都在遵從著同一種設計美學,大家都在用斜面、漸變、陰影一類的效果來突出界面元素的質感。對于設計師們來說,制作這類‘可愛’的元素簡直變成了行規(guī)甚至是榮譽。不過對于我們,以及為數(shù)不多的其他一些設計師來說,這種慣用的方式并非一定正確。”
??? 去Layervault看上幾眼,四處轉轉,你會發(fā)現(xiàn)他們所追求的這種于簡約當中體現(xiàn)出的視覺美感。看到我們一直以來習慣了的那些視覺風格正在越來越多的網站和移動應用產品中被潛移默化的顛覆著,也是蠻有意思的事情。下面是其他一些例子:
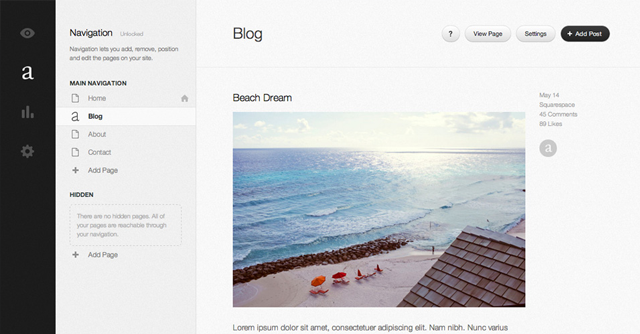
??? Squarespace

??? 新版的Squarespace幾乎完全采用了扁平化的視覺風格,只在一些細節(jié)當中使用了相對傳統(tǒng)的方式突出了重要的交互元素。試用一下你就會發(fā)現(xiàn),其實他們的產品在功能邏輯上還是蠻復雜的,但這一切都隱含在簡約直白的界面背后,你真的可以從中隱約感受到其設計團隊付出的心血。
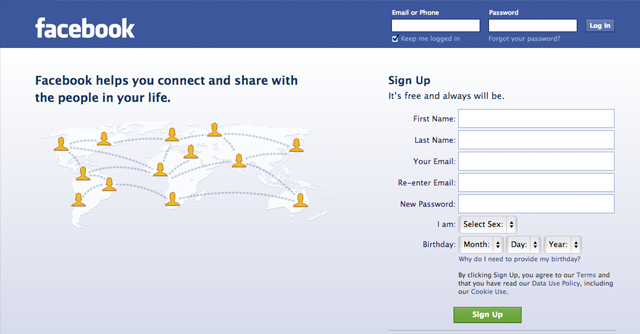
??? Facebook

??? 另外一個大家所熟悉的例子就是Facebook了。 “Facebook是扁平化界面設計的絕佳案例。除了幾個主要的動作按鈕當中使用了輕微的斜面效果以外,其他界面元素全部采用扁平風格。鑒于他們多年來在這方面一直保持著這樣的特色,至少我們可以說這種設計風格對于Facebook來說是完全適用的。” - Ian Storm Taylor(Segment.io)
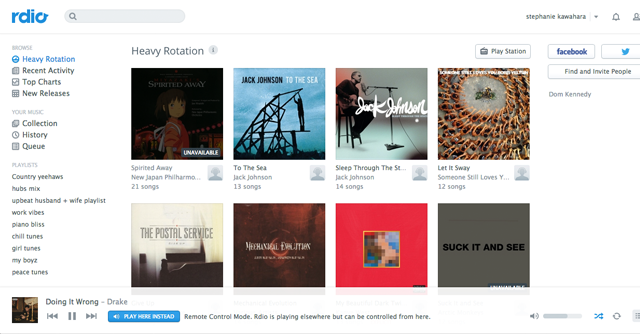
??? Rdio

??? Rdio最新版本的網站及產品界面中都采用了很徹底的最小化、扁平化的設計風格,你很難找到使用了陰影、漸變等效果的界面元素。
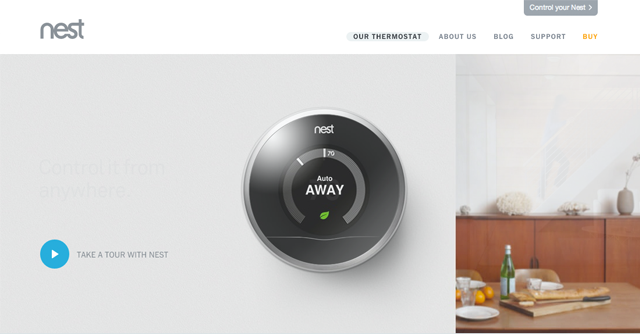
??? Nest

??? 我曾經作為前端工程師參與過Nest的網站開發(fā),現(xiàn)在依然記得他們的設計師對扁平風格的熱情追求。在他們的網站中,實際的產品及相關的應用環(huán)境照片作為“真實”元素融入到扁平風格的媒介載體(網站本身)當中,虛實結合,讓訪問者可以很容易的將注意力聚焦在產品上,而不會被網站界面上的視覺元素所干擾。
? 對擬物化的逆襲
??? 正如20世紀建筑界當中的極簡主義運動,扁平化設計風格的逐漸興起也可以被看作是對多年以來過度設計、過度雕琢的界面風格的逆襲;尤其是最近一段時間,蘋果一直以來的擬物風格被詬病的蠻犀利的。

??? Wikipedia對擬物化(“仿制品”、“Skeuomorph”)的定義是:原有物件中某些必需的形式在新的設計中已不再必要,但新設計仍模仿舊有形式,以使新的外觀讓人感覺熟悉和親切。
??? 舉個例子,我們通常會為界面當中的按鈕添加漸變和投影效果,因為現(xiàn)實當中的按鈕就是具有這些視覺特征的,即使這些效果對于界面元素的功能來說沒有任何實際意義。又譬如有些天氣方面的應用會使用溫度計的形式來展示氣溫;在現(xiàn)實世界中,這種實體的存在是必需的,而在應用軟件當中,溫度計的形象則純粹是裝飾性的。
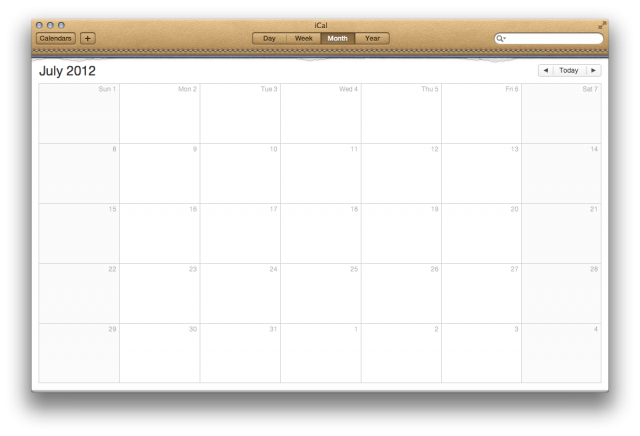
??? 日歷應用當中皮革質地的設計元素是必需的嗎?如果按鈕上不使用3D質感,用戶是否還知道它們可以被點擊?有多少裝飾性的元素是真正必要的?
“在現(xiàn)實生活中,當按鈕被按下時,你可以清楚的感受到它的彈性,但在桌面設備或移動設備的顯示屏上,你無法感覺到這種物理回饋。看上去是實體的東西卻無法讓人感受到實體本該具有的反饋效應,至少對我來說這是一種很蹩腳的、不符合預期的體驗。” - Allan Yu (svpply / eBay)
形式服務于功能
20世紀建筑界的極簡主義運動當中提出了一些著名的口號,包括“形式服務于功能(form follows function)”、“少即是多(less is more)”等等,直到今天我們依然會談到這些。此外,我個人非常喜歡米開朗基羅在被問到他是怎樣創(chuàng)作大衛(wèi)雕像時回答的: “很簡單。我只要鑿去多余的石頭,留下有用的。”
對于界面設計來說,也是同樣的道理;37signals的家伙們在這方面的本事是有目共睹的。要在實際當中卓有成效的實現(xiàn)扁平化風格的設計美學,作為設計師,我們本質上最需要關注的是產品功能如何運作,而不僅僅是考慮視覺呈現(xiàn)方面的問題。
扁平還是擬物?只是個選擇的問題
至少我沒有見到任何研究報告表明擬物風格的按鈕會帶來更多的點擊量。的確,有足夠多的理論和實踐結論可以證明在視覺上能產生更強對比效果的交互元素可以更好的引起用戶的注意,但我相信,在某些上下文環(huán)境中,一個扁平化的橘色按鈕所帶來的對比效應會高于具有凸起質感的按鈕。所以,上下文,也就是具體產品的具體界面環(huán)境,是這里的一個關鍵要素。我們來看看其他設計師的一些看法:
“這件事和時裝時尚有些類似。當某種風格被全面普及之后,作為設計師,要想脫穎而出,你就得反其道而行之。” - Cemre Güng r (Branch)
“如果有人告訴你‘擬物化是不好的設計’,這就相當于在說‘紫色是丑陋的顏色’,沒有任何意義。” - Sacha Greif
“為什么要在沒有任何實際證據的情況下貶低某種設計風格,同時抬高另外一種?忽略產品的實際功能與整體體驗而單純追求某種設計風格,這并不是一件令人興奮和愉悅的事。” - Geoff Steams (YouTube)
設計的好壞不是“美學”可以決定的
對設計風格的選取最終還是要取決于具體產品的實際情況。在我個人看來,相比于擬物化而言,扁平風格的一個優(yōu)勢就在于它可以更加簡單直接的將信息和事物的工作方式展示出來,減少認知障礙的產生。
無論采用怎樣的風格,優(yōu)秀的界面設計都需要遵從一些共通的設計原則:
一致性
通過具有一致性的設計模式及視覺風格,為用戶建立起完整一致的心智模型,使產品更加易用,提升整體體驗。
對比
通過對配色、尺寸和布局的調整,使可點擊的界面元素在視覺上與其他元素形成鮮明的對比。
布局
可以嘗試使用960gs一類的網格布局為界面設定視覺規(guī)范,使用戶的視線可以跟隨內容本身所界定出的路徑自然的移動,增強界面的視覺平衡。
層級化
最重要的東西要比相對次要的東西更容易被看到。關于這個話題我可以寫一整篇文章出來,簡單的說,就是在界面設計中著重突出那些與核心功能與常見用例相關的交互元素,而將其他操作元素置于次要位置,這可以使界面得到最有針對性的優(yōu)化和簡化。 “我個人的經驗是,無論扁平化還是擬物化都沒什么所謂,最重要的是界面能夠讓用戶在最短的時間內清楚的識別出信息和功能的層級關系,并且很容易的知道接下來應該做什么。” - Caroline Keem
目標用戶
不同類型的用戶所青睞的界面風格也有所不同。建筑、設計、時尚等領域的用戶可以更好的擁抱扁平化風格,而其他更加“普通”的用戶則更容易接受相對傳統(tǒng)的擬物化界面。
反饋
當點擊行為發(fā)生時,要立刻向用戶提供清晰明確的視覺反饋。動畫過渡效果就是一種比較常見的反饋方式,例如在用戶執(zhí)行操作后,使用旋轉圖標提示用戶系統(tǒng)正在進行響應。
降低“摩擦力”
無論采用怎樣的視覺風格,都要使界面盡量簡化,減少用戶完成目標所需執(zhí)行的操作,打造更加流暢的交互體驗。任何一點障礙或額外的步驟都會提高操作成本,增加功能的復雜度,進而降低轉化率。
鼓勵探索
了解目標用戶有可能對產品進行哪些方面的探索。一旦他們習慣了產品的界面與基礎功能,并開始向“高級用戶”的階段進發(fā)時,要為他們的探索和學習行為進行必要的指引與“獎勵”回饋。
原型
無論風格如何,界面形式都取決于實際的功能。好的設計方案離不開產品前期的規(guī)劃工作,特別是通過草圖或線框原型進行的探索。識別出最核心的用例需求,使用原型不斷嘗試和驗證,為接下來的界面設計工作打下堅實的基礎。
|